Announcing Snippets and Traffic Splitting for Azure Static Web Apps
Frontend web developers rely on iteration, flexibility, and experimentation to build websites that delight end users. With Azure Static Web Apps, we’re committed to building the platform that enables you to build productively and optimize your websites for the best performance. To this end, we are announcing two new features: Snippets and Traffic Splitting. These features are designed […]

Frontend web developers rely on iteration, flexibility, and experimentation to build websites that delight end users. With Azure Static Web Apps, we’re committed to building the platform that enables you to build productively and optimize your websites for the best performance.
To this end, we are announcing two new features: Snippets and Traffic Splitting. These features are designed to improve your workflow and productivity by facilitating injecting code at runtime and splitting your traffic across environments.
Snippets for Azure Static Web Apps
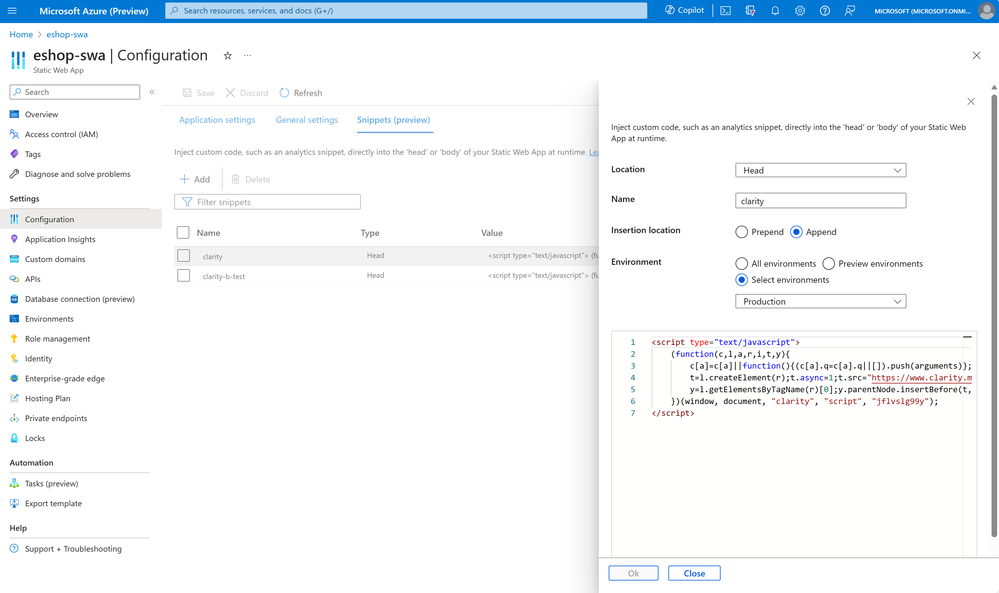
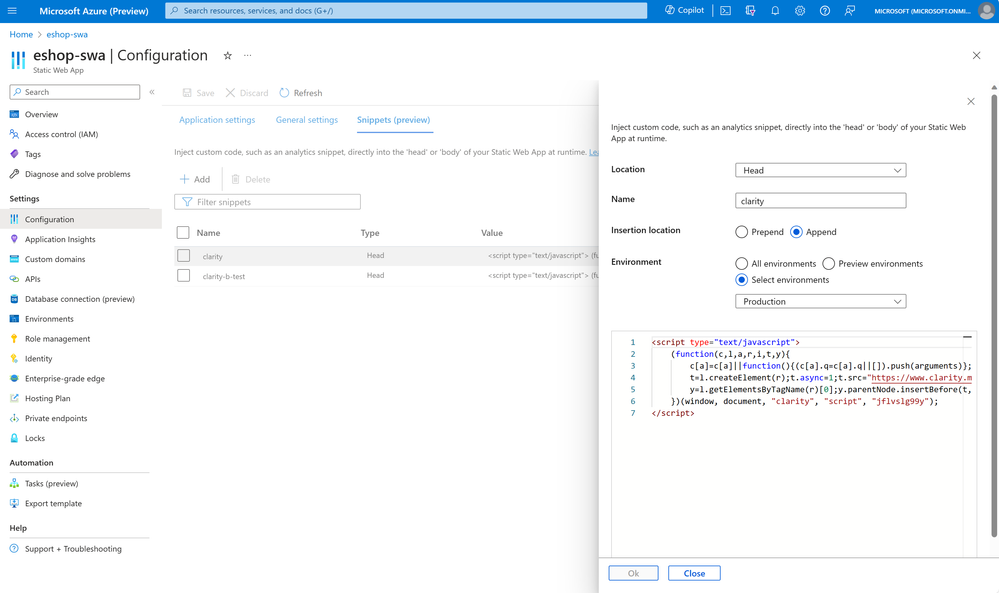
With snippets for Azure Static Web Apps, you can specify code that will be injected into each page of your website without having to change your application’s source code. Snippets are configured on the Static Web Apps resource and get injected at runtime by the Static Web Apps host (when the site is being served).
When providing your snippet, you can indicate which environment it should be applied to, and you can configure the code snippet to be appended or prepended to the head or the body or your website’s pages. To configure snippets for your Azure Static Web Apps resource, you can use the Azure Portal’s configuration page as documented.
With this feature, snippets are centralized and configured from the Azure resource itself, decoupled from the application code. This can facilitate the management of snippets across Azure resources, environments, and teams, and avoids the need to depend on complex build processes to inject snippets.
Snippets can be used to add analytics scripts to each page of your website, enabling you to track website performance and engagement. They can also be used to add global UI elements which are shared across multiple pages, such as navigation menus, banners or shared JavaScript code for dynamic behavior such as chat widgets or pop-ups.

Traffic Splitting for Azure Static Web Apps
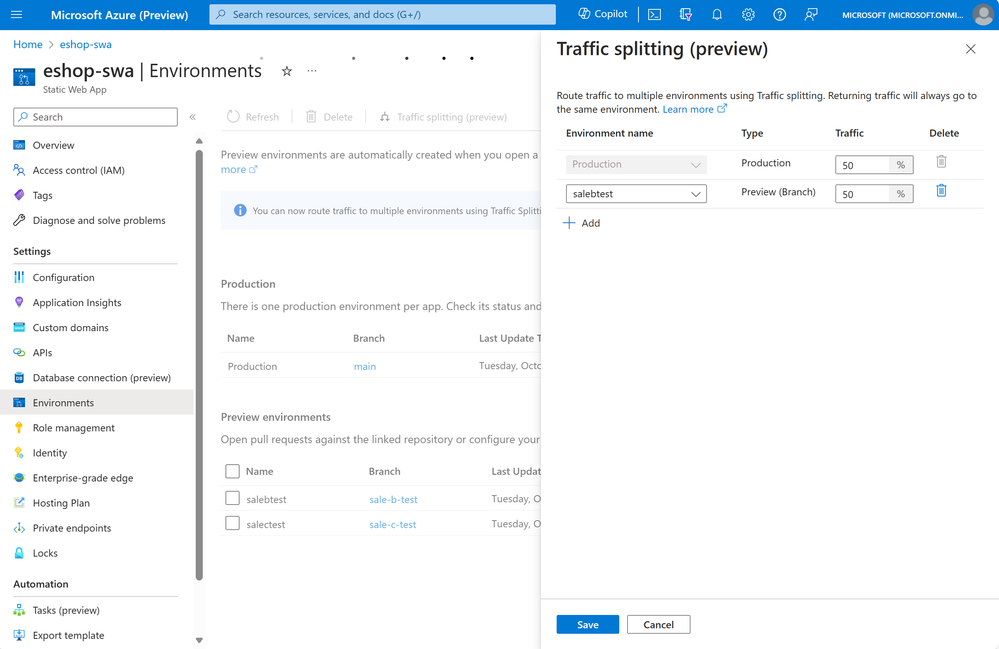
Traffic Splitting enables you to share traffic to your Azure Static Web Apps across and specify the amount of traffic share each environment receives. This feature allows you to gradually roll out new versions of your site and test different versions with real users.
For example, you can use traffic splitting to gradually roll out changes to your site without affecting all users at once, which can reduce the risk of errors or negative feedback and allow you to adjust quickly. Traffic splitting can also be used to implement A/B testing, whereby separate versions of your website are served across your users and analytics are used to determine the impact on performance of various changes.
With this strategy, you can make data-driven decisions and proactive optimizations while minimizing risks.

Using Snippets and Traffic Splitting together
Snippets and Traffic Splitting can be used together to inject different snippets into the different environments being served across your users. By doing this, you can add different behaviors across environments such as new shared UI elements or scripts.
One powerful way to use snippets and traffic splitting together is to implement A/B testing on your site. A/B testing is a method of comparing two versions of a web page or app against each other to determine which one performs better. A/B testing can help you optimize your site for various goals, such as increasing conversions, engagement, or retention.
Configuring an A/B test with snippets and traffic splitting could be achieved in the following manner:
- Create two environments for your Azure Static Web Apps resource: one for version A and one for version B of your site.
- Use snippets to inject analytics scripts into both versions of your site. These scripts will collect data on user behavior and outcomes, such as page views, clicks, or conversions.
- Use traffic splitting to assign a percentage of traffic to each environment. For example, you can split the traffic 50/50 between version A and version B, or 80/20 if you want to test a more radical change.
- Monitor the results of your A/B test using the analytics tools of your choice. You can compare the performance metrics of both versions of your site and see which one achieves your goals better.
- Based on the results of your A/B test, you can decide whether to keep, modify or discard the changes you made to your site.
Get started with Azure Static Web Apps Snippets and Traffic Splitting today
- Learn more about Azure Static Web Apps Snippets and Traffic Splitting
- Share feedback in the Azure Static Web Apps GitHub repository
- Follow and tag our Twitter account for Azure Static Web Apps